Редактор кода: просто о сложном
01 11 2015 Дмитрий Воробьев Пока нет комментариевВсем привет! Сегодня решил рассказать про один классный редактор кода, которым сам пользуюсь регулярно. Он отлично подходит для HTML, да и к тому же у него есть несколько преимуществ перед другими редакторами кодов. Где скачать, как установить и как пользоваться, расскажу и покажу в этой статье.
На мысль написать эту статью меня натолкнуло письмо одной моей подписчицы. В нем она просила подсказать, как внести изменения в html-код, чтобы не запутаться. На самом деле ничего сложного нет, но новички действительно часто испытывают трудности в начале.
Редактор кода Notepad++
Эту программу я советую всем своим друзьям. Она бесплатная, не требует регистрации, проста в установке, настройке и пользовании. Справиться с ней сможет даже полный новичок.
1. Где скачать?
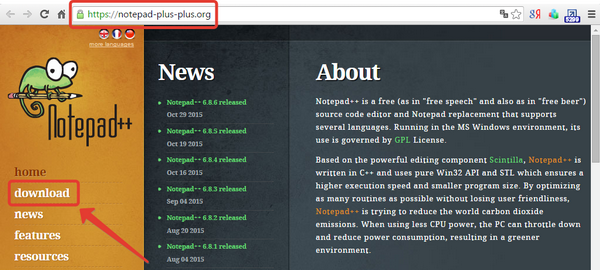
Скачать программу можно с официального сайта разработчиков: Скачать Notepad++
Перейдите по ссылке, как указано на скриншоте
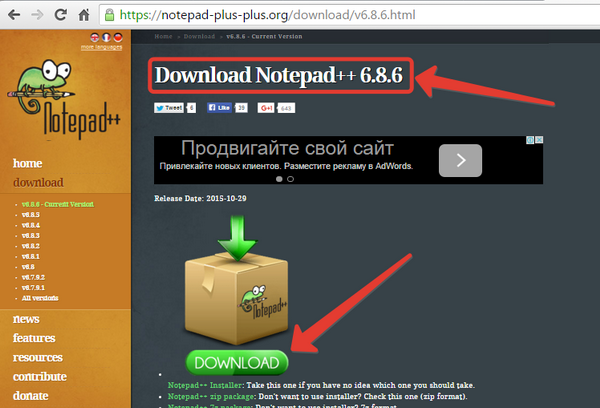
На следующей странице Вы увидите версию программы, а также кнопку «Download», нажмите на кнопку …
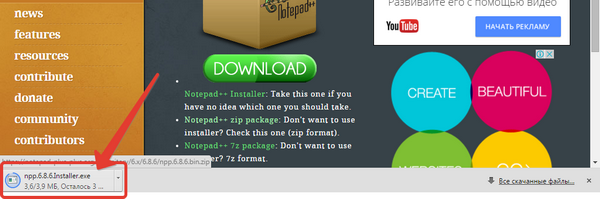
… и скачивание начнется автоматически (в зависимости от браузера, у меня установлен Google Chrome)
2. Как установить
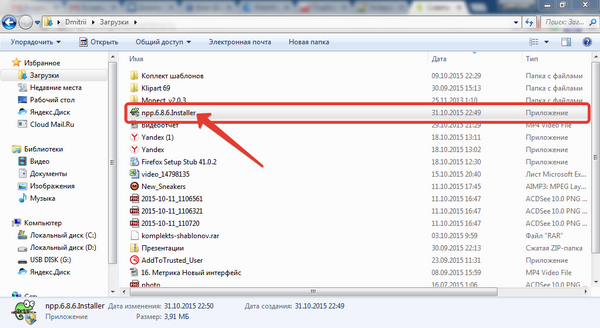
Найдите в папке установочный файл программы (рядом с ним будет иконка хамелеона – визитная карточка разработчиков)
Установите программу по принципу «Далее-далее-далее».
3. Какие преимущества
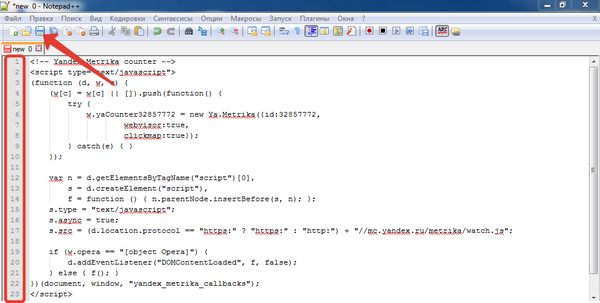
Теперь можно запустить редактор кода и открыть в нем какой-нибудь файл с расширением html. Для примера я загружу код Яндекс Метрики.
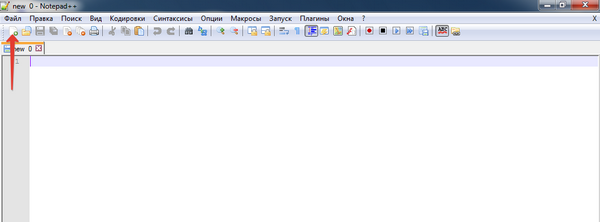
Основное преимущество программы – это наличие номеров строк. С помощью них можно найти нужный участок кода, чтобы внести необходимые правки. Новый документ можно создать с помощью кнопки с изображением пустого листа.
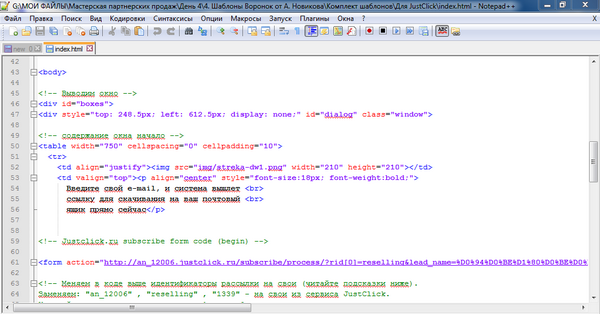
Еще одним мощным плюсом редактора кода Notepad++ можно считать подсвечивание разными цветами строк в соответствии с их функционалом.
Также я записал небольшое видео о том, как скачать и установить Notepad++.
P.S. Кстати, видео из этой статьи взято из моего бесплатного видеокурса по созданию своего сайта. Если Вы хотите научиться делать классные сайты и узнать как можно на этому неплохо заработать, то все подробности для Вас по этой ссылке: перейти на страницу
Спасибо, что поделились статьей в социальных сетях!