Чек-лист для проверки читабельности текста
27 09 2021 Дмитрий Воробьев 15 комментариевПриветствую Вас, уважаемый читатель! Сегодня я решил поделиться с Вами чек-листом для проверки читабельности текста, который я сделал при написании своих постов.
Возможно, для кого-то пункты будут не новыми. Цель данного поста – выделить основные темы, на которые необходимо каждый раз обращать внимание, чтобы текст был хорошо читабелен. В конце статьи Вы можете скачать мой чек-лист, чтобы эта информация всегда была у Вас под рукой.
Итак, давайте, рассмотрим их:
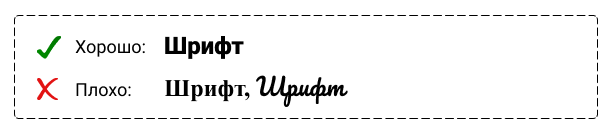
1. Тип шрифта
Используйте шрифт без засечек, это же Гротеск или Sans-Serif. Он более комфортен для чтения. Я мог бы порекомендовать Вам хорошие бесплатные шрифты: Roboto, Open Sans, Montserrat, Source Sans Pro, Oswald, Raleway.
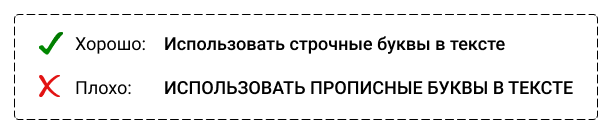
2. Строчные буквы в тексте
Слова, состоящие все из заглавных (прописных) букв, можно использовать только в заголовке. В остальных случаях это отталкивает посетителя, и Вы рискуете потерять его доверие. Используйте в тексте только строчные буквы.
3. Размер шрифта
Оптимальный размер на сайте 14-16 px. Если использовать меньше, то люди с плохим зрением могут не прочитать Ваш текст. Очень крупный занимает много места и уже неудобен для чтения.
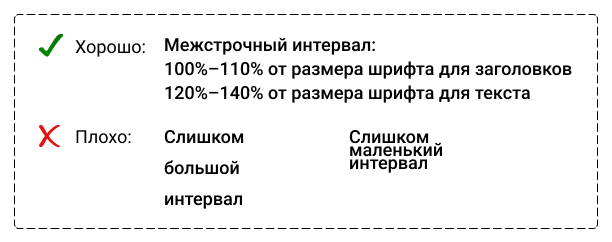
4. Межстрочный интервал
Он должен быть примерно 100%–110% от размера шрифта для заголовков и 120-140% для текста. Это правило нестрогое и все зависит от выбора вида шрифта.
5. Начертания
Некоторые посетители не читают текст, а как бы сканируют, выделяя самое главное для себя. Чтобы важные моменты легко усвоились, выделите ключевые слова жирным и полужирным. Курсивом и нижним подчёркиванием пользуйтесь в исключительных случаях.
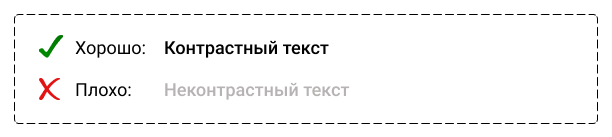
6. Контрастный фон
Соблюдайте соотношение контрастности цветов фона и шрифта. Если вы сомневаетесь в сочетании, можете воспользоваться сервисами: WCAG, bl2, Colour Contrast Checker
7. Длина предложения
Здесь нет чёткого правила. Но, имейте в виду, слишком длинные предложения утомляют посетителя, а слишком короткие раздражают.
8. Длина статьи
Старайтесь вместить в первые 1000 символов краткое описание того, о чём Вы хотите рассказать в данной статье. Расскажите о целях и актуальности данной темы. Оптимальный объем всего текста лучше брать в диапазоне от 3000 до 10 000 символов.
9. Разбивка на абзацы
Текст намного легче читается, когда он разбит на смысловые блоки. У читателя имеется возможность выделить главное из данного абзаца. Лучше всего использовать до 5–7 предложений в абзаце.
10. Использование нумерованных и маркированных списков
Упорядоченность и структурированность в разы повышает читабельность текста. Но, имейте в виду, количество пунктов не должно быть больше семи. При большем количестве информация воспринимается хуже.
11. Выравнивание
Лучше всего выравнивать текст по левому краю. Во всех других случаях (по центру или по правому краю) из-за неровных краёв по левой стороне чтение текста становится некомфортным. Выравнивание по ширине лучше тоже не использовать. Оно редко применяется на сайтах.
12. Выводы
Обязательно подытожьте сказанное, сделайте выводы или побудите на выполнения какого-нибудь действия: купить, посмотреть, написать.
Сайты, которые не соблюдают какой-нибудь из этих пунктов (а может и несколько), теряют пользователей из-за нечитабельности. Я надеюсь, что у вас такой проблемы точно не возникнет. Воспользуйтесь моим чек-листом, который можно скачать здесь. Он будет всегда рядом, и Вы быстро сможете проверить статью на читабельность.
 Очень надеюсь, что статья была полезна и Вы будете использовать Чек -лист в будущем. Была ли полезна информация из статьи или может у Вас возникли вопросы? Напишите это в комментариях.
Очень надеюсь, что статья была полезна и Вы будете использовать Чек -лист в будущем. Была ли полезна информация из статьи или может у Вас возникли вопросы? Напишите это в комментариях.
С уважением, Дмитрий Воробьев
Спасибо, что поделились статьей в социальных сетях!











Спасибо, что поделились 😉
Всё по делу, полезная информация.
Узнала из статьи о шрифтах без засечек, теперь быстрее смогу подобрать нужный по ширине шрифт. Очень благодарна за статью.
Хорошая статья, спасибо автору.
Благодарю, Дмитрий, за возможность скачать Чек-лист! Осталось научиться делать «Выводы».
Спасибо огромное. Совсем недавно я администрировала школьный сайт. Как же мне не хватало этих знаний. Так держать!
Статья для меня оказалась очень полезной, особенно наглядные картинки. Спасибо!
Сколько статей столько мнений. Меня учили для статей и конспектов другие шрифты, Myriad и Roboto, теперь ещё сколько шрифтов добавилось! Про межстрочный интервал сложно написано, может проще будет 1,15 — 1,5? Статья очень понравилась, очень полезная. Спасибо!
Дмитрий, здравствуйте! Спасибо за полезную и познавательную статью, но мне уже довелось ознакомиться с правилами написания текста в «Академии Заработка в Интернете». Я закончил курсы «Транскрибатора» и знаком с правилами правописания статей и постов. У Вас немного другая информация, но я и её намотал на ус, лишней не будет. Для пущей уверенности я скачал себе на Google Диск. У нас больше практиковали шрифт Times New Roman. Считалось, что этот шрифт самый читабельный и на внутренней бирже Академии для домашних заданий требовали пользоваться только им.
Всё по делу, полезная информация.
Благодарю, Дмитрий! Очень полезная статья. Как всегда которотко, понятно, ёмко.
Отличная информация! Все коротко и наглядно. Чек-лист скачала Благодарю за статью.
Согласна с вами, всё должно быть аккуратно и чётко. Иначе трудно удерживать внимание читателя. В офлайне мы можем удержать взглядом, прикосновением (человек просто там не сорвется и не убежит хотя бы из вежливости). А в виртуале один клик — и закрыл страницу, если некомфортно! Это надо всегда помнить, когда пишем и надеемся, что нас будут читать))))
Спасибо! Очень полезная информация. Скачал себе на рабочий стол и уже пользуюсь.
Дмитрий, спасибо за ваши подсказки для меня это поучительный материал и это я учту при создании своего блога.