Бесплатная служба поддержки для сайта
06 04 2016 Дмитрий Воробьев 30 комментариевПриветствую вас, уважаемые читатели! Один из моих подписчиков попросил рассказать, какая бесплатная служба поддержки для сайта подойдет новичку? Думаю, что этот вопрос актуален для многих, поэтому сегодня я решил рассказать именно о регистрации службы поддержки бесплатно.
Для чего же нужна служба поддержки и так ли она необходима? Если вы решили серьезно заниматься бизнесом в интернете, но при этом не хотите тратить время на переписку по почте, скайпу, в социальных сетях со своими подписчиками и клиентами, то такой сервис вам значительно упростит эту задачу.
Основная цель службы поддержки – систематизировать и собрать в одном месте все вопросы от ваших клиентов (посетителей).
Кроме того, можно настроить группировку вопросов по темам, настроить автоответчик, подготовить шаблонные ответы (на часто задаваемые вопросы), вести переписку профессионально и с наименьшими затратами времени.
Все это позволит вашему сайту выглядеть более солидно в глазах читателей, добавит авторитета и повысит доверие к вам, как к автору.
Регистрация бесплатной службы поддержки для сайта
Я выбрал для себя и советую всем своим читателям использовать в работе сервис службы поддержки: Support-Desk.
Это простой и в то же время очень функциональный инструмент. У него есть продвинутая платная версия, но для новичков вполне хватит начального аккаунта, который предоставляется при регистрации.
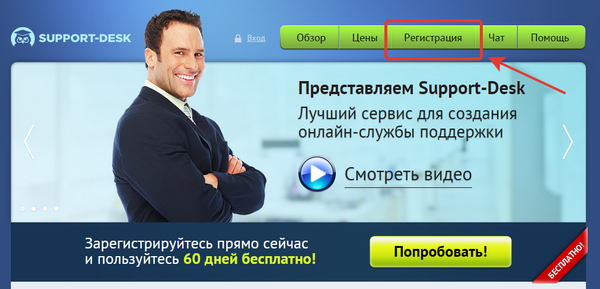
Чтобы зарегистрироваться, на главной странице сервиса нажмите на кнопку «Регистрация»
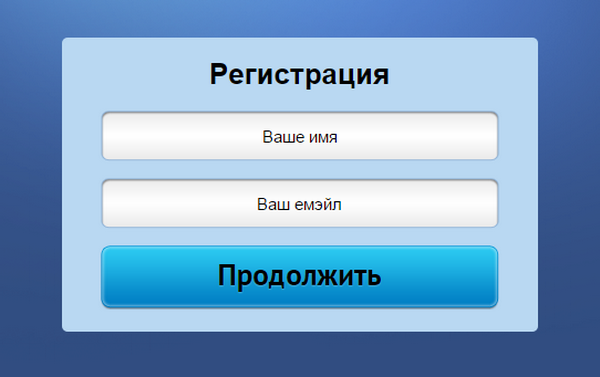
В открывшемся окне укажите ваше имя и адрес почты
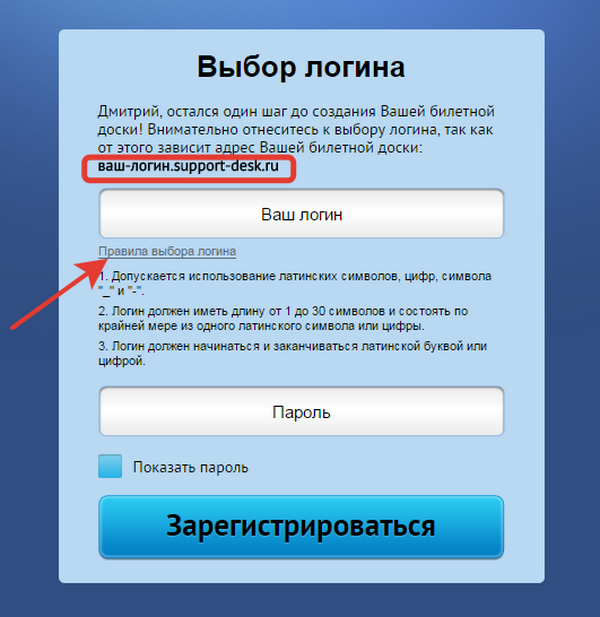
Далее придумайте логин и сложный пароль. Их вы будете использовать для входа в личный кабинет администратора. К выбору логина советую подойти серьезно, ведь в будущем это будет часть адреса вашей службы поддержки. Я рекомендую использовать адрес сайта, к которому будет привязан support, либо ваша фамилия, если вы продвигаете в интернете свой личный бренд. Далее я покажу, как выглядит адрес моей службы поддержки.
Также обратите внимание на правила выбора логина:
После заполнения всех полей нажмите кнопку «Зарегистрироваться».
В следующем окне вы увидите адрес службы поддержки для ваших посетителей. Его нужно скопировать и в дальнейшем использовать как ссылку на страницу, где любой желающий сможет задать вам вопрос.
Уведомление о поступлении новых запросов будет поступать вам на указанную при регистрации почту. Периодичность уведомлений, а также другие функции можно настроить сразу после регистрации. Для этого просто перейдите по ссылке в активационном письме, которое придет вам на почту.
Как пройти процедуру регистрации, а также о то, как настроить бесплатную службу поддержки я записал подробный видеоурок.
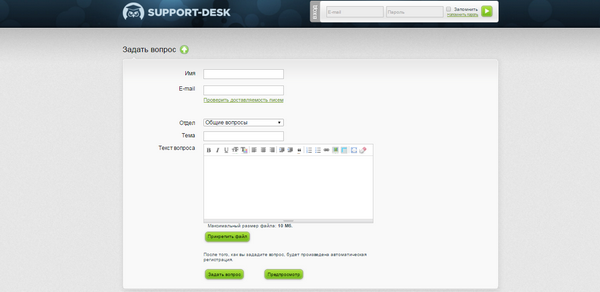
Вот пример моей службы поддержки.
Адрес для клиентов: www.blog-webmastera.support-desk.ru (ссылка кликабельна)
И вот так выглядит интерфейс:
Как видите, никаких сложностей в регистрации и настройке нет. Посмотрите видеоурок, и уже через 15 минут у вас будет своя бесплатная служба поддержки для сайта.
Как всегда жду ваших отзывов и вопросов в комментариях. Если вы пользовались другими сервисами, то расскажите о своем опыте.
Спасибо, что поделились статьей в социальных сетях!










Дмитрий, полезная статья. Видео хорошее. Вас всегда приятно слушать. Удачи!
Наталья, спасибо! Стараюсь давайте только качественную информацию для своих читателей
Класс! Понятно и доступно. Очень понравилось. Думаю, когда достаточно раскручусь, обязательно воспользуюсь советом.
Дмитрий, можно вопрос не по этой теме. В школе «Я блогер» в 3-м дне обучения Вы вели урок по установке граватара. У меня он отображается, когда я комментирую чужие сайты. А когда на своем отвечаю посетителям, граватар не отображается. Подскажите, как поправить? Буду Вам очень признательна.
Татьяна, чтобы граватар отображался на Вашем сайте, когда Вы отвечаете на комментарии Ваших посетителей, Вам нужно зайти во вкладку «Пользователи», далее «Настроить профиль», затем найти раздел, где можно указать свой граватар и выполнить привязку. Важный момент: почта, на которую зарегистрирован граватар и почта в wordpress должна быть одна и та же, ведь граватар ориентируется именно на адрес электронки
Дмитрий, все понятно, кроме маленького нюанса. Куда надо размещать ссылку на службу поддержки для посетителей сайта? Надо сделать отдельную страничку «Поддержка»? У меня в шаблоне сайта справа от названия сайта, отображаются три вкладки (Карьера/Поддержка/Контакты), но они неактивны, и я не знаю, что с ними делать. А на своем сайте Вы куда разместили эту ссылку?
Екатерина, в каждом шаблоне есть свои особенности, сказать однозначно, куда ведут ссылки именно на Вашем шаблоне и как их редактировать, сложно, нужно смотреть на сам шаблон, его код, если конечно нет настроек этих ссылок в панели управления WordPress. Я ссылку на свою службу поддержки даю на подписных и продающих страницах, но в планах значительная переделка блога в течение тренинга «Путь Блогера», так что скоро будут обновления, о чем я обязательно расскажу в новых статьях
Дмитрий,спасибо за ответ. Буду читать с удовольствием Ваши новые статьи. Ваш блог очень нужный и полезный. Все инструкции классные!
Екатерина.
Екатерина, и Вам спасибо! Я на Вашем сайте тоже нашел для себя одну классную статью! Давно хотел почитать, как правильно организовать свое рабочее пространство, да все никак руки не доходили )
Здравствуйте, Дмитрий! Все Ваши уроки по второму и первому занятию понятны. Большое Вам спасибо. В последней статье информация также необходима и полезна. Я только при регистрации в службе поддержки не поняла самое последнее как и куда поставить ссылку для клиентов сайта. Если можно объясните пожалуйста.
Надежда, все просто, копируете ссылку и даете ее, например, на своей странице «Контакты», в дальнейшем можно ее использовать при создании страниц подписки и продающих страниц. Об этом я думаю, что запишу отдельное видео, поскольку в рамках одного урока все охватить достаточно сложно.
Здравствуйте, Дмитрий! Всё чему Вы нас учите,рассказываете в своих статьях замечательно, полезно,актуально.Будущее за интернетом и не учиться нельзя. Мы с Вашей помощью шаг за шагом преодолеваем все препятствия. Теперь я поняла, что ссылку в момент настройки службы поддержки вписывать никуда не нужно.Спасибо Вам. Жду дальше ваших статей и буду изучать непременно.
Да, действительно, будущее за Интернетом! Так что развиваемся, учимся, применяем знания на практике и зарабатываем!
Дмитрий, вот это видеоматериал, все по полочкам, все разжёвано. Если бы у всех бы такие были видеоматериалы. Спасибо.
Роман, пожалуйста! Стараюсь все свои статьи и видеоролики делать подробными и максимально доступными
Дмитрий, спасибо. Благодаря Вашему подробнейшему видеоуроку без проблем создала службу поддержки сайта.
Дмитрий, здравствуйте!
Спасибо, очень полезная и понятная статья. Настроила службу поддержки, все получилось! Настраиваю Ваш новый комплект «5000 рублей за 10 дней», очень нравится, все просто и понятно. Спасибо! Успехов Вам и с Наступающим Новым годом!
Дмитрий, спасибо! У Вас талант — обучать людей.
Светлана, спасибо за Вашу обратную связь )
Здравствуйте Дмитрий ! С интересом смотрю Ваши видео. Отлично все объясняете, ясно и понятно. Быстро настроила себе службу поддержки.
Дмитрий, спасибо огромное за поддержку. Ваш видео-обзор понятен даже для новичка!
Очень четко, ясно и последовательно объясняете. В службе поддержки зарегистрировалась и все настроила, еще раз благодарю. И посмотрите мой сайт. Это я сделала по Вашим урокам в Школе «Я БЛОГЕР»
Спасибо за подробные статьи
Дмитрий! Спасибо за статью и видео по созданию службы поддержки для сайта на сервисе Support-desk! Все доступно и понятно! Благодаря Вашей статьи , буквально за 10 минут создала службу поддержки для своего первого сайта!
Отличная статья. Как всегда все подобно рассказано, все понятно. Создала службу поддержки за 10 минут в Support-desk. А это мой первый сайт. Спасибо.
Дмитрий, спасибо за интересную и нужную статью. Буду дальше проходить обучение. Все понятно, и доступно.
Любовь, отлично! Рад, что статья была Вам полезна
Дмитрий внесите небольшую корректировочку в адрес ссылки, ОБРАЗЕЦ вашей службы поддержки. Лишние три «www» не открывает полноценно — пишет угроза сайта, когда удаляешь в строке браузера эти три буквы, всё отлично открывается.
Дмитрий, полезно было познакомиться со статьёй! Обязательно зарегистрируюсь на support-desk.ru после окончания курса у Евгения Вергуса.
Ссылку на статью сохранила.
Благодарю за заботу о нас!
Исправила адрес почты, чтобы появилось моё фото в комментарии.
Дмитрий, полезно было познакомиться со статьёй. После окончания курса у Евгения Вергуса, обязательно зарегистрируюсь на support-desk.ru
Ссылку на статью сохранила.
Благодарю за заботу о нас.
Дмитрий. спасибо! Такой у Вас приятный голос, и так доходчиво и понятно все объяснили. Все пошагово, доступно. Все здесь я зарегистрировалась и подтвердила почту. Молодцы! Новых Вам идей!