Изучаем, как вставить картинку на сайт
01 04 2015 Дмитрий Воробьев 14 комментариевВсем привет! Несмотря на обилие информации в Интернете, новичку бывает сложно разобраться, как вставить картинку в HTML на свой сайт, например, в сайдбар. В этом коротком посте я доходчиво в простой форме покажу, как это сделать.
Встретил на одном из форумов: как вставить картинку в HTML в сайдбаре блога WordPress? Удивился, что человек задает такой вопрос, ведь информации в интернете много на эту тему, однако, взглянув на результаты Яндекса и Google, понял, что проблема действительно есть. Дело в том, что мастера кода считают это настолько элементарным, что не утруждают себя, что называется, «на пальцах» объяснить новичкам, как вставить картинку.
Если речь идет о вставке картинки в статье блога на WordPress, то вопросов не возникнет, технология очень похожа на текстовый редактор Word, но допустим перед нами задача разместить картинку в сайдбаре, что делать?
Как разместить картинку на сайте в сайдбаре
Для начала необходимо закачать картинку на хостинг. Если вы еще не знаете, как это делается, то прочитайте вот эту статью.
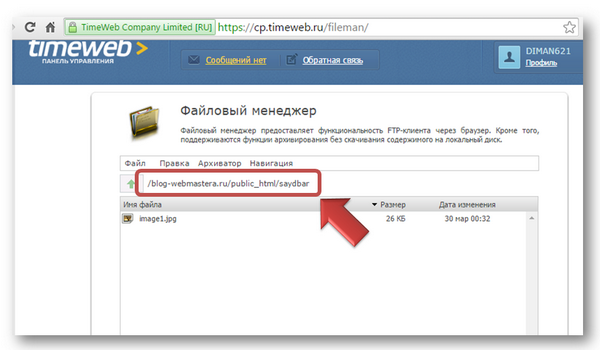
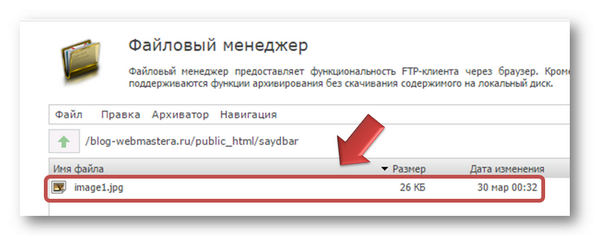
Когда картинка уже находится на хостинге, вам необходимо скопировать путь к ней. Посмотреть его можно в строчке над окном с файлами, как указано на картинке (если ваш хостинг Timeweb):
Если вы пользуетесь услугами другого провайдера, не беда, посмотрите повнимательнее, наверняка на экране где-то указывается путь к папке, в которой вы находитесь.
Теперь нам необходимо записать URL-адрес картинки. Он состоит из названия пути к картинке и, собственно, самого названия картинки (вместе с расширением).
Например, в моем случае это выглядит так:
URL-адрес картинки будет иметь вид:
«http:// blog-webmastera.ru/public_html/saydbar/image1.jpg»
Разберем, что есть что:
1) http:// — это обязательная приставка (настоящее название протокол передачи данных, но запоминать не обязательно, она просто должна быть);
2) blog-webmastera.ru/public_html/saydbar/ — адрес папки на хостинге, в которой лежит картинка;
3) image1.jpg – имя файла картинки с расширением (пишется через точку).
Теперь уберем лишнюю часть адреса, которая не несет никакого смысла, речь идет о «public_html/», тогда окончательный вариант будет иметь вид:
«http://blog-webmastera.ru/saydbar/image1.jpg»
Это и есть код, который мы будем вставлять в виджет сайдбара.
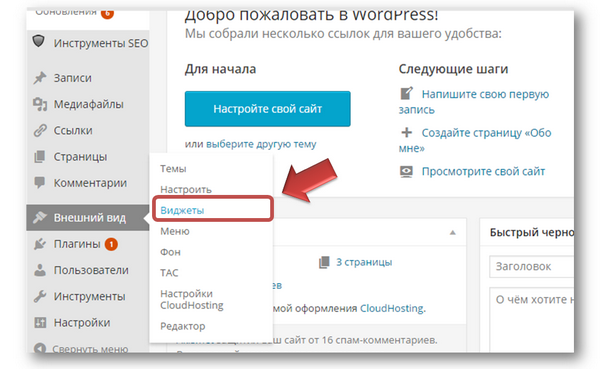
Теперь приступим непосредственно к размещению. Войдите в админ-панель вашего сайта и перейдите во вкладку «внешний вид» = > «виджеты».
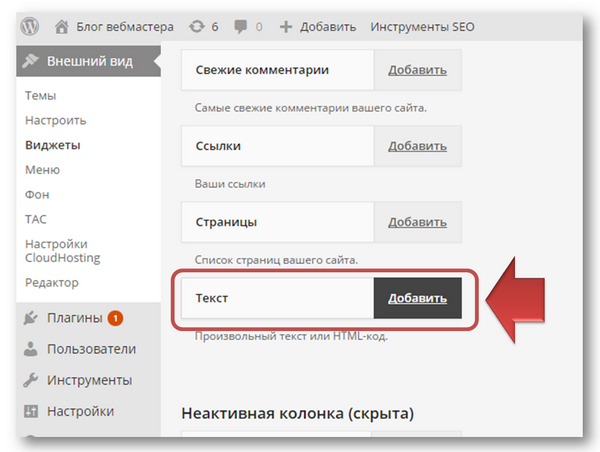
Найдите в списке доступных виджетов «Текст» и нажмите кнопку «Добавить» или просто перетащите мышкой этот виджет в столбик сайдбара (вариант зависит от вашей версии WordPress).
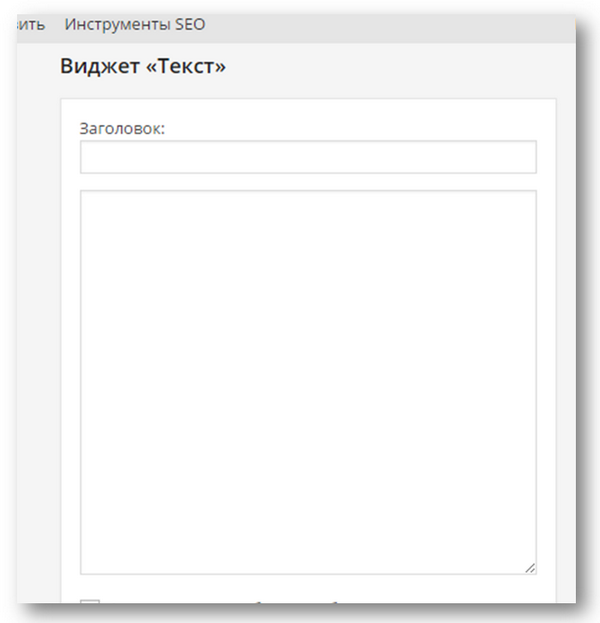
В открывшем окне вы можете ввести заголовок виджета (он будет отображаться над картинкой). В поле «текст» будем вставлять HTML-код.
Чтобы картинка была видна пользователю, необходимо вставить простой HTML-код:
<img src=»путь к файлу» alt=»альтернативный текст»>
Где «alt» — альтернативный текст, который увидит человек в случае, если картинка не загрузится (например, при медленном интернет-соединении).
Для нашей подопытной картинки этот код будет иметь вид:
<img src=»http://blog-webmastera.ru/saydbar/image1.jpg» alt=»Забавный смайлик»>
Если вы хотите расположить картинку посередине, то достаточно заключить кусочек кода в тег «<center>», вот так:
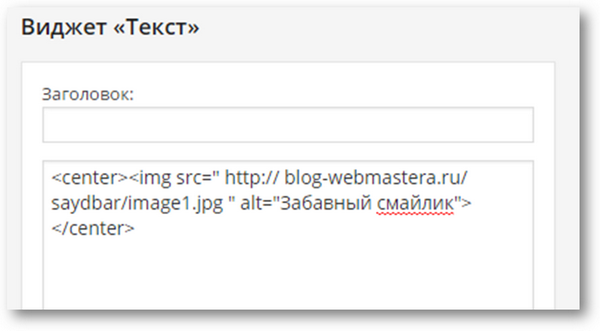
<center><img src=»http:// blog-webmastera.ru/ saydbar/image1.jpg» alt=»Забавный смайлик»></center>
Вставляем полученный код в текстовое поле:
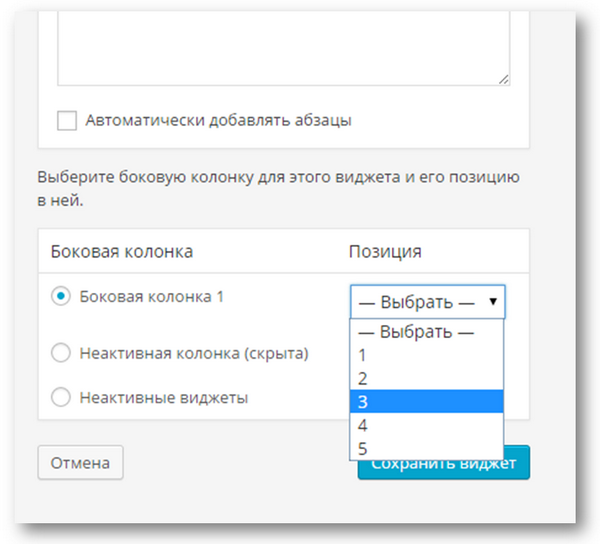
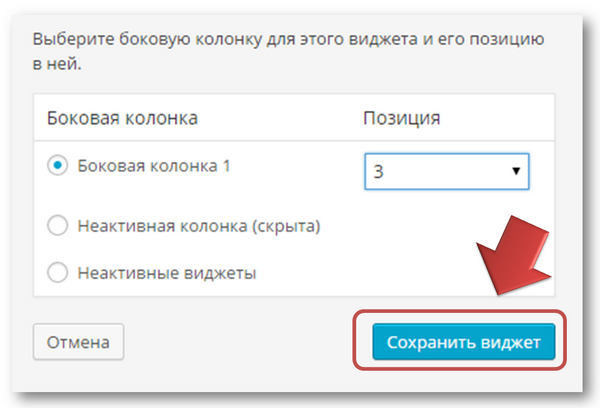
И выбираем позицию нашего блока в сайдбаре:
И нажимаем кнопку «Сохранить виджет»
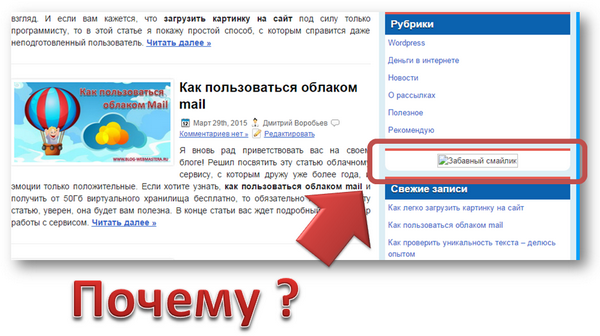
Теперь переходим на сайт и смотрим, что получилось. Если картинка не отображается и в сайдбаре вы видите:
То скорее всего в URL-адрес картинки в HTML-коде вкрались лишние пробелы, достаточно их удалить.
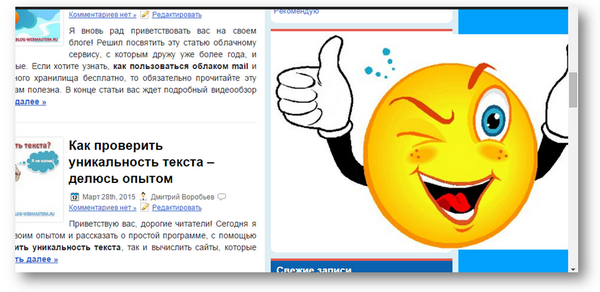
Если после корректировки картинка вдруг выходит за пределы сайдбара:
Необходимо дописать еще два пункта в код, а именно, размеры картинки:
<center><img src=»http://blog-webmastera.ru/saydbar/image1.jpg» width=»200″ height=»200″ alt=»Забавный смайлик»></center>
Расшифруем:
width=»200″ – ширина картинки (может соответствовать ширине сайдбара)
height=»200″ – высота картинки
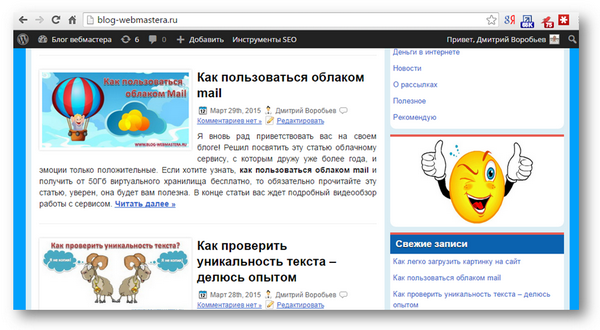
В итоге у нас должен получиться вот такой забавный смайлик:
Теперь вы сможете с легкостью вставить картинку на сайт с использованием HTML-кода.
Если у вас возникли трудности, или появились дополнительные вопросы, пишите их в комментариях! До встречи на страницах Блога вебмастера!
Спасибо, что поделились статьей в социальных сетях!

















Спасибо! Очень доступно и понятно для начинающих.
Алена, пожалуйста! Я всегда стараюсь давать информацию на максимально простом и доступном языке
Очень полезная и нужная для новичков информация! Сам достаточно долго время мучался, прежде чем разобрался со всеми тонкостями и нюансами такого размещения. Эх, эту бы статью раньше на годик-полтора 🙂
Да, на первых порах даже казалось бы простые вещи могут сильно затормозить работу, для того и пишем статьи и публикуем видео — делимся опытом, чтобы помочь начинающим быстрее расти и развиваться!
Спасибо Дмитрий за полезные,такие вещи!
Долго я пытался сам все сделать,но ничего не получилось,
а Ваша статья реально помогла.
С Уважением Алексей.
Алексей, пожалуйста, всегда рад помочь!
Добрый день! Дмитрий обращаюсь к вам за помощью, как вставить правильно банер в свой блог, получается без картинки. только запись, в чем моя ошибка.
С уважением Вера. Очень прошу помочь. хочу ссылку партнерскую на свой блог поставить и не получается.
Вера, посмотрите внимательно видео, Вы скорее всего когда добавляли код баннера, то могли допустить 2 ошибки:
1. Не переключились на вкладку «Текст» в виджете «Текст»
2. Вы предварительно скопировали код в текстовый редактор Word или его аналог, а затем перенесли код в виджет (в этом случае он мог скопироваться с элементами форматирования). Нужно использовать обычный блокнот windows для редактирования шаблона кода
Дмитрий, здравствуйте! Настраиваю РСЯ на школу «Я Блогер» (Прохожу курс «Реклама на РСЯ»). Что касается рекламы, то модераторы приняли без замечаний.Но застопорилось все на подключении фрейма по Вашему уроку в «Продвинутый партнерский маркетинг» Дело в том, что у меня хостинг Offerhost и он совсем не похож на timeveb.У меня: 35553.ru/direct/ya-bloger/r/ —дальше не получается, открывается окно редактора. Сделайте, пожалуйста скрин, начиная с «ya-blogger»
Так вот люди и бросают курсы!
Любовь, вопрос написали немного не по адресу. Хостинги похожи на самом деле, просто мы не можем записать видео для всех площадок, их много, но принципы работы везде одинаковые
Добрый вечер, Дмитрий. Почему то не выходит. Картинку нужно закачивать в корневую папку сайта, коей, в моем случае является папка «вордпресс», или в папку с названием сайта, как в Вашем случае?
Не получается ни так, ни так. Лишние пробелы убрал, но все равно вместо картинки альтернативный текст.
Сергей, а Вы загружаете картинку через панель управления WordPress или сразу на хостинг?
Очень полезная статья. Когда-то все этому учились.
Дмитрий, большое спасибо за полезную информацию.