Как разместить баннер на сайте
09 04 2016 Дмитрий Воробьев 28 комментариевПриветствую вас, читатели моего блога! На тему этой статьи меня вновь натолкнул вопрос в мою службу поддержки: подскажите, как разместить баннер на сайте? Не углубляясь далеко в тему, я решил написать короткую статью и приложить небольшое видео, в котором подробно покажу, как размещать рекламные баннеры.
На самом деле сложно ничего нет, и справится с этой задачей даже новичок.
Давайте сразу определимся, где можно разместить этот блок. Выбор не велик, можно установить анимированную картинку в шапку сайта, в подвал (хотя это редкость), в статью и в сайдбар.
Наиболее распространенные варианты – это вставка картинки в тело статьи и в сайдбар. Давайте разберемся, как это сделать.
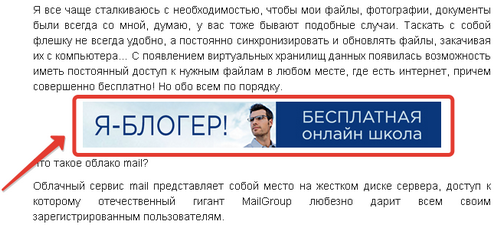
Я покажу вам на примере, как можно вставить на свой сайт вот такой баннер:

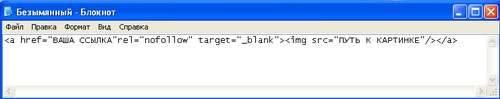
Для работы нам потребуется специальный hlml-код:
>>>Посмотреть и скопировать шаблон кода баннера<<<
Просто скопируйте данный код и вставьте его в новом файле блокнота
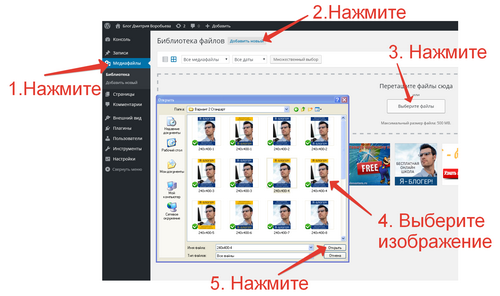
Далее Вам необходимо закачать графический файл баннера на хостинг. Для этого в админ-панели вашего блога перейдите в раздел «Медиафайлы», выберите вкладку «Добавить новый» и выберите файл на Вашем компьютере.
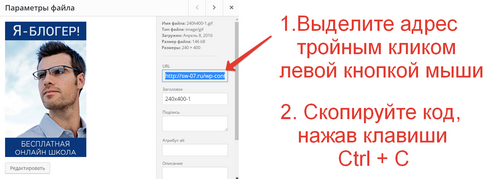
Следующий шаг – скопируйте адрес загруженной картинки, как показано на рисунке
И затем сохраните картинку.
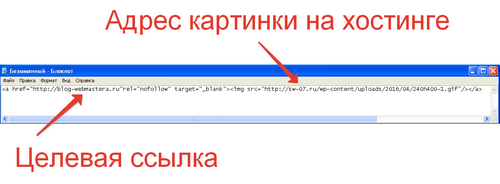
После этого в коде в файле блокнота замените слова ПУТЬ К КАРТИНКЕ на адрес баннера на вашем хостинге, а слова ВАША ССЫЛКА на ссылку, ведущую на сайт, который вы рекламируете.
Выглядит это вот так:
На этом подготовка завершена и переходим к самому интересному.
Как разместить баннер на сайте в статье
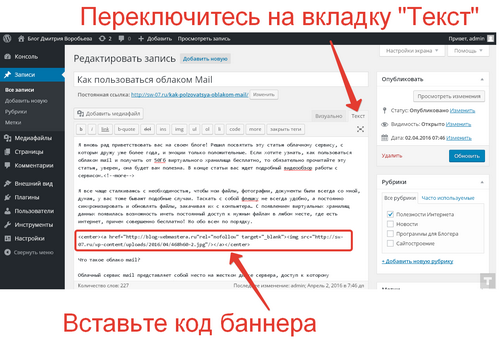
После того, как вы написали статью и опубликовали ее на своем блоге, выберете место, где будет располагаться баннер. В редакторе статьи в панели администрирования wordpress переключитесь на вкладку «Текст», найдите ту часть статьи, куда необходимо вставить приготовленный код и добавьте его просто нажав на правую кнопку мыши и выбрав команду «Вставить».
Если вы оставите код в таком виде, то баннер у вас будет располагаться слева по умолчанию. Чтобы он стал по центру, добавьте перед кодом тег <center> , а после кода тег </center>. Теперь картинка находится точно по центру.
Опубликуйте статью и проверьте, как она будет выглядеть на вашем блоге.
Как разместить баннер на сайте в сайдбаре
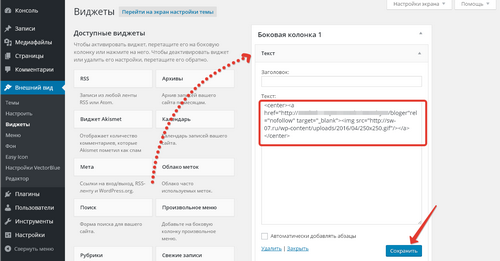
Зайдите в админ-панель вашего блога в раздел «Виджеты». Слева выберите виджет «Текст» и удерживая его левой кнопкой мыши перетащите в колонку сайдбара.
Поле «Название» можно оставить пустым, а в поле «Текст» нужно вставить приготовленный код баннера. Чтобы он также располагался по центру добавьте тег <center> по аналогии, как и для выравнивания баннера в статье.
Нажмите кнопку «Сохранить», перейдите на сайт и проверьте, как выглядит баннер.
Для удобства и наглядности я записал небольшое видео, в котором подробно показал, что и как нужно делать:
Помогла ли вам данная статья? Расскажите в комментариях, получилось ли у вас установить рекламный баннер на своем блоге?
Спасибо, что поделились статьей в социальных сетях!














Дмитрий, благодаря Вашей статье я удачно вставила баннеры на свой блог в сайт бар. В статью вставляла и до этого уже. Но как вы разместили баннер в шапку сайта? Это наверное в коде копаться нужно?
Ирина, а я в этой статье про шапку сайта не говорил, об это выпущу отдельный пост. Да, в некоторых темах уже есть готовое место для баннера, а в некоторых нужно править код, но если нет навыков по работе с кодом, то лучше не править его, иначе можно просто положить свой сайт. Есть еще одна программа классная, но о ней тоже в следующих статьях, так что заглядывайте почаще 🙂
Обязательно загляну, и сайт ваш в закладочки определю! Я в вебмастеринге полный профан, честно говоря. Хотя в свое время мне пришлось повозиться с кодом, когда удаляла вирусы с сайта. Фрилансеру делала заказ — а он не нашел, а денег взял 🙁
Здравствуйте, Дмитрий!
Очень полезный и качественный контент, по вашим урокам я научился вставлять баннера на сайт за, что огромное спасибо!
Еще интересно как же все-таки вставляются баннера в шапку сайта, будем очень признательны если вы научите нас это делать!
Евгений, по поводу вставки баннеров в шапку сайта я постараюсь записать видеоурок, на все просто времени не хватает, но судя по отзывам и письмам от моих читателей и учеников онлайн-школы «Я Блогер» эта тема достаточно востребована, значит видеоурок будет )
Спасибо, полезная инфа. Только я еще статью не написала, куда баннер собралась вставлять. А как сделать самому баннер не хотите написать?
Светлана, скоро появится и статья о том, как сделать баннер прямо в режиме онлайн, я уже много писем получил с просьбой записать урок, так что статья и видео будут опубликованы в ближайшее время, следите за обновлениями блога
Дмитрий,как всегда с удовольствием посмотрела Ваш видеоурок, все просто и понятно. Но возник вопрос. Я делала по другому, теперь не знаю, правильно или нет.
На странице сайта или в статье:1)вставка картинки 2)выделяю картинку 3)вставить ссылку 4)далее вставляю партнерскую ссылку. И получается тот же эффект — кликаю по картинке и попадаю на целевую страничку (по аналогии с ссылками в тексте). То есть без использования кода баннера. Так делать можно или нежелательно? Подскажите пожалуйста.
Екатерина, да, можно делать и так. Вообще шаблонов кода для баннеров много, я в статье рассказал лишь об одном из них
Спасибо,Дмитрий,статья очень нужная,обязательно воспользуюсь!И отдельное спасибо за прекрасные доходчивые ролики на курсе Путь блогера!
Фатима, Вам спасибо за отзыв! Все уроки были записаны что называется «с душой», мы с Евгением Вергусом старались максимально подробно все разложить по полочкам.
Дмитрий, спасибо огромное за статью! Пока еще не знала о Вашей статье, попыталась сама разместить баннер — не получилось. Прочитала статью и по шагам все сделала. Супер!У меня получилось разместить баннер в статье.
Виктория, я рад, что статья была Вам полезна, на самом деле там нет ничего сложного.
Здравствуй, Дмитрий! Спасибо, за статью, очень помогла. Вставила баннер в статью быстро и легко, даже видео не смотрела, всё понятно описано.
Татьяна, пожалуйста, там действительно нет ничего сложного
Дмитрий, прекрасная статья, все понятно рассказано и показано, впрочем,как и всегда. Мне тоже интересно, как вставить баннер в шапку, если, конечно, в моем случае будет такая возможность.А может и тему заменю. Вообще, отдельное спасибо Вам за те уроки, которые Вы проводили в школе Евгения и которые проводите в курсе Путь блоггера».СПАСИБО.
Светлана, спасибо за отзыв! По поводу размещения рекламы в шапке сайта обязательно запишу видео и напишу статью, но чуть позже, сейчас еще много планов нужно выполнить.
Большое спасибо за полезную статью! Я как раз искал такую информацию. Прохожу обучение в Вашей школе. И еще спасибо за инфу про мелькающие баннеры. У меня стоит парочка, думаю, лучше поставить вместо них статичные просто, а не гифки.
Сергей, баннеры мелькающие или статичные во многом зависит от самих баннеров (чтобы не раздражали), иногда анимированные привлекают больше внимания, тут все индивидуально и надо тестировать
Дмитрий, добрый день! Спасибо за статью. Наделала ошибок при размещении баннера в статье. Буду исправлять и наверно об этом статью напишу. Недавно я тоже записала видео Как разместить баннер на сайте, но речь идет о баннерах в шапке и сайдбаре. Не так подробно как у вас, но не судите строго, мой первый опыт. Еще мне повезло с темой сайта, т.к. она позволяет вставить код баннера в шапку сайта.
Татьяна, рад, что статья была для Вас полезной. Обязательно пишите статьи, потому как все мы разные, и подача материала тоже у каждого своя, соответственно, и своя аудитория.
Здравствуйте, Дмитрий! Как раз сейчас пытаюсь сделать картинки для своего блога, но мучаюсь вопросом, как найти в интернете повер пойнт для моего Виндоуса 10. Нахожу вроде бы для 10-го, начинаю скачивать, и не получается. вы может, знаете, где взять программу Повер пойнт для 10-го виндоуса? Буду очень признательна! Блог ваш поставлю в закладки — очень интересен своей информацией!
Ольга, к сожалению, такой информации дать не смогу, поскольку сейчас в Интернете много опасных архивов с вирусами и даже то, что вчера работало хорошо, сегодня может содержать вредоносную программу, поэтому я не хочу подвергать опасности своих читателей
Добрый день,Дмитрий! Материал,как всегда, на высшем уровне! Даже не верится, что Вы всего 2 года занимаетесь этим делом. Ваши материалы просто бесценны, особенно, для новичков. Спасибо!
Ирина, Вам спасибо за отзыв! Стараюсь максимально подробно раскрывать каждый вопрос, чтобы у новичков не оставалось выбора, как взять, применить и получить результат )
Здравствуйте. А как вставить баннер вверху главной странице, на которой выводится список статей?
Валерий, для этого нужно либо изменить код главной страницы в редакторе, либо найти шаблон темы для wordpress, в котором уже реализована эта функция
Спасибо за полезную информацию, особенно для новичка в этом деле