Кнопка вверх для сайта на wordpress
19 02 2018 Дмитрий Воробьев 29 комментариевПриветствую Вас, уважаемый читатель! Недавно получил письмо от моей подписчицы с вопросом как добавить на блог WordPress полезную функцию быстрой прокрутки к началу статьи, которая называется «Кнопка вверх для сайта». Я подумал, что моим читателям также может быть полезна эта информация, поэтому записал небольшой видеоурок.
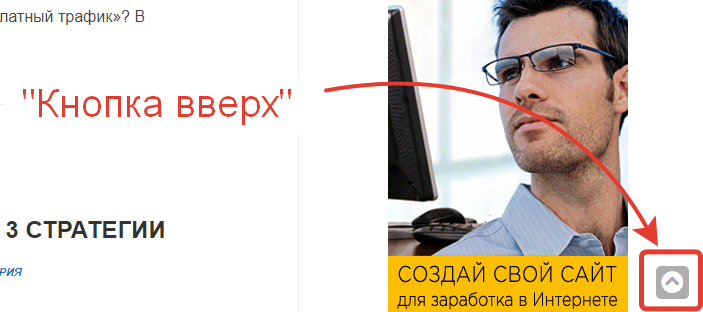
Для чего нужно такая кнопка и как она выглядит? Если Вы прямо сейчас прокрутите страницу моего сайта, то увидите, что в правом нижнем углу появляется маленькая иконка со стрелкой. При нажатии на нее Вы автоматически переместитесь к началу статьи.
Когда это может быть удобно? Например, Вы прочитали статью и понимаете, что вверху были ссылки на рубрики, страницы, которые можно было бы прочитать, но так не хочется крутить колесико мыши ))) В этот момент и приходит на выручку этот полезный инструмент.
К тому же это экономит время. Длинный пост может занимать 5-6 экранов прокрутки (а иногда и больше), но одно нажатие на кнопку вверх мгновенно перемещает Вас к началу страницы.
Ну что ж, о преимуществах кратко рассказал, теперь к делу.
Как установить плагин «Кнопка вверх для сайта»?
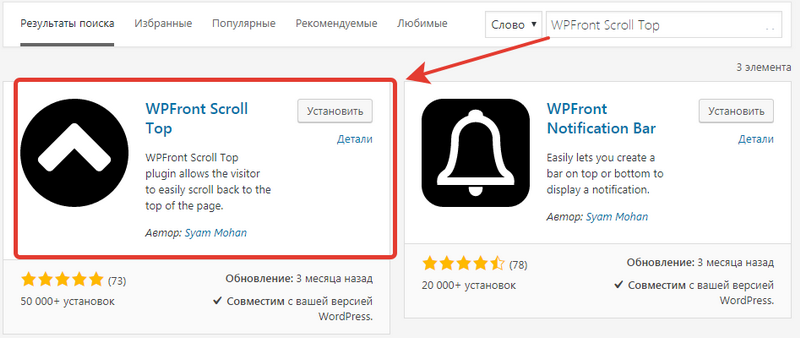
Сам плагин, конечно же, звучит не так, полное название — WPFront Scroll Top, и найти его можно на официальном сайте WordPress, а еще проще прямо в админ-панели Вашего блога.
Важно! В видеоуроке показано, как установить кнопку вверх для сайта, работающего под управлением движка wordpress! Для других сайтов необходимо использовать альтернативные варианты.
Вот так выглядит плагин в панели управления (скриншот на момент публикации статьи, возможно изменение интерфейса или данных о плагине):
Устанавливается и активируется он стандартно, а далее необходимо выполнить простые настройки. Весь процесс установки и настройки, а также демонстрацию работы показал в видеоуроке.
Название плагина: WPFront Scroll Top
Теперь и Вы знаете, как добавить кнопку вверх для сайта, используя простой и доступный плагин. Кстати, видеоуроки можно просматривать быстрее, используя встроенную функцию Youtube, об этом я рассказал в статье «Как быстро обучаться в Интернете»
Понравились ли Вам статья и видеоурок? Какие еще уроки Вы хотели бы видеть на моем блоге? Пишите Ваши вопросы, предложения и пожелания в комментариях!
С уважением, Дмитрий Воробьев
Спасибо, что поделились статьей в социальных сетях!









Спасибо, Дмитрий! Очень полезная статья. И своевременно.
Я, как раз, думала поставить кнопку для прокрутки в начало страницы блога.
По Вашей подсказке легко и быстро установила.
Благодарю!
Татьяна, пожалуйста )
Полезная вещь! Если статья длинная, то можно подняться в начало статьи очень быстро.
Да, вот вроде такая мелочь, а экономит время
А вопрос у меня такой. На моем блоге после последнего обновления WP не показывается в боковом меню блок с предложением подписаться ко мне в Фейсбук. Пустое место показывается. Можете что-то подсказать, порекомендовать? Заранее спасибо.
Татьяна, попробуйте использовать виджет «Текст», только в нем переключитесь на вкладку «Текст», и просто добавьте туда html-код виджета
Дмитрий, спасибо за такую полезную статью! Жаль, раньше этот способ не знала. Я как раз обучаюсь у Вас с Евгением Вергусом на курсе «Путь блогера», уйму времени потратила, чтобы найти для своего блога тему, где есть такая кнопочка. Ну, что ж, теперь буду знать, что на любую тему можно добавить кнопку «вверх»!
Виктория, да, есть такие полезные плагины, только с их количеством тоже не стоит увлекаться
Это был первый плагин, который я установила самостоятельно:) (не считая обязательных вроде карты сайта).
Причем мысль о кнопке возникла у меня еще ДО создания блога – мне, как читателю чужих сайтов, всегда было так неудобно прокручивать страницы вручную, что я заранее решила установить кнопку «вверх» на своем блоге, когда он появится.
Потом перешла на шаблон со встроенной кнопкой, но по WPFront Scroll Top до сих пор чуть-чуть скучаю из-за его замечательных возможностей в плане оформления.
P.S. Дмитрий, если я ничего не путаю, Вы на одном из вебинаров говорили, что подумываете о создании курса по оформлению ИП. Не изменились планы? Тема важная, а толковой информации в сети кот наплакал.
Инна, по курсу по открытию ИП пока притормозил, так как есть много работы, которую нужно завершить в первую очередь
Здравствуйте,Дмитрий.Вещь полезная,обязательно воспользуюсь,я учусь делать сайт по урокам вашим и Евгения Вергуса ,но не у вас и нигде вообще не могу найти объяснения,как поставить банер в шапку сайта.Если Вам не тяжело сделайте такой ролик.Спасибо!
Елена, для добавления баннера в шапку сайта не получится сделать универсальный урок, поскольку все темы разные. Но я посмотрю, что можно сделать на эту тему
Прежде всего — с праздником, Дмитрий! Здоровья Вам и много сил для достижения целей! По статье. Безусловно полезно и как всегда коротко и ясно. Восхищаюсь Вашими уроками.) Плагин сейчас установлю. Есть вопрос. Как происходит процесс замены шаблона? Мне нравится Ваш шаблон. Всё удобно, просторно и «много воздуха». Если есть материалы, подскажите, где посмотреть. Или запишите урок.) Спасибо!
Наталья, спасибо за поздравление! А шаблон у меня платный, я его приобретал и потом уже настраивал под себя
Здравствуйте Дмитрий! Спасибо Вам большое за такие хорошие статьи и видео.Читаешь и слушаешь и все так четко как часики.У Вас очень хорошо поставлена речь.Так и льется ручейком.Приятно слушать.Спасибо вам огромное.С уважением Татьяна.
Татьяна, спасибо большое за отзыв!
Дмитрий, спасибо! Давно хотела установить подобную кнопку. Сегодня наконец-то мне это удалось с помощью вашего видео-урока.
Еще хочу установить плагин, который автоматически делает содержание статьи. Я сейчас вручную делаю, что не очень удобно. Может посоветуете, какой плагин лучше установить, чтобы сильно не перегружал блог?
Любовь, я как-то не задавался целью делать содержание для своих статей, но идея интересная, если что-то попадется, то обязательно поделюсь. А кнопочку посмотрел — симпатично получилось! )))
Спасибо, Дмитрий, я старалась, выбирала) Буду ждать, а то огромный минус есть, когда вручную содержание делаешь. Почему-то потом, когда нужно отредактировать статью после сохранения, содержание «слетает». И приходится заново добавлять
Любовь, смотря какие правки вносить, потому что в некоторых случаях «якоря» могут смещаться
Дмитрий, спасибо за информацию. Легко справилась с установкой кнопки благодаря хорошему уроку. С кнопкой «жить стало веселее» 🙂
Людмила, пожалуйста )
Нужная кнопка, позволяет сэкономить время и быстро спустится или подняться к нужной информации.
Дмитрий , у Вас такие все полезные статьи и Вы так понятно все объясняете , что как и многие Ваши подписчики , я в восторге ! Спасибо Вам большое , за Ваш труд и все Ваши полезности !
Удачи Вам.
Марина, а Вам большое спасибо за отзыв! )
Кнопка — полезная вещь, сама люблю ею пользоваться при просмотре других сайтов. Дмитрий, спасибо за урок. Кнопка установлена.
Галина, пожалуйста! Рад, что статья была Вам полезна )
Статьи все больше, уже нужна кнопка вверх. Каждая статья — ответ на вопрос. Сайт все красивее и удобнее с кнопкой, цвет подберу под общий стиль.
Анжелика, отлично! Это очень здорово, что пишите полноформатные статьи на блоге!