Как вставить видео на сайт из сервиса Youtube
03 04 2015 Дмитрий Воробьев 26 комментариевРано или поздно каждый начинающий блоггер задается вопросом, как вставить видео на сайт? Это совсем несложно, как может показаться на первый взгляд. В этой статье я покажу самый простой способ, который подойдет для любого сайта.
С появление и стремительным развитием мегапопулярного сервиса Youtube только ленивый не загружал туда хоть один видеоролик. Такой интерес интернет-аудитории не мог быть не замечен авторами блогов, которые увидели в этом проекте отличную возможность продвижения своих сайтов.
И действительно, многие пользователи всемирной паутины предпочтут просмотр короткого видео вместо чтения нескольких страниц текста, пусть даже с картинками. Многочисленные видеоуроки, интервью, информационные и рекламные материалы прекрасно уживаются на сайтах вместе с традиционными постами.
Как вставить видео на сайт
О том, что крайне желательно использовать видеоконтент на своем сайте, рассуждать не нужно – это стало доброй традицией и отличительной чертой профессиональных интернет-ресурсов. Но каким образом разместить видео на своей страничке? Нужно ли для этого устанавливать плагины, плееры или что-то подобное?
Оказывается, что вставить видео можно буквально в несколько кликов. Разберем пример, когда нам нужно вставить в страницу блога на WordPress видеоролик, который находится на сервисе Youtube. Первое, что необходимо – это отыскать нужное клип и открыть его для просмотра.
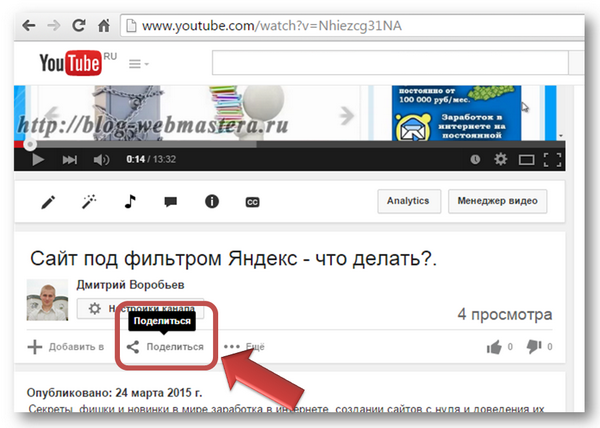
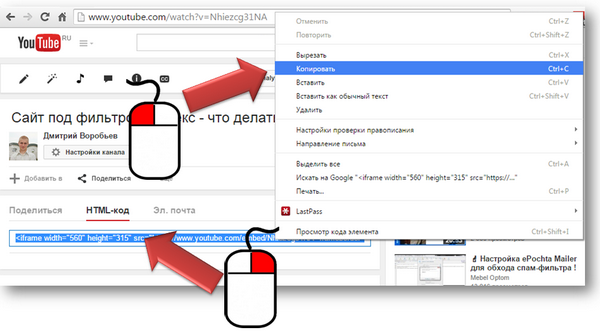
Просматривать видео нам не нужно, поэтому сразу останавливаем его и находим под окошком плеера кнопку «поделиться», как на рисунке ниже (сервис постоянно развивается и меняется его дизайн, картинка актуальна на момент написания статьи):
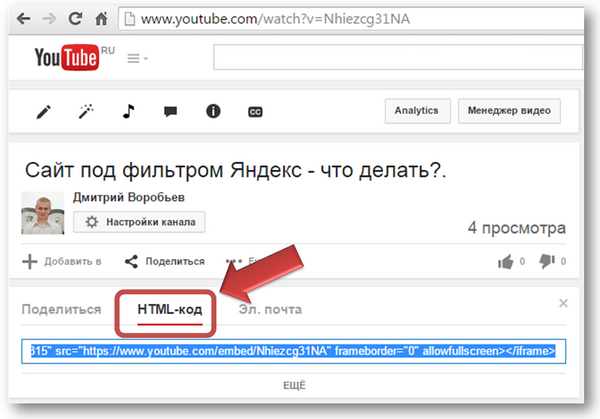
Следующий шаг – выбираем вкладку «HTML-код»:
Теперь необходимо выделить код в окошке и скопировать его в буфер обмена нажатием правой кнопкой мыши и выбором строчки «скопировать», либо выделить код и скопировать его одновременным нажатием нажатием комбинации горячих клавиш «Ctrl+C»
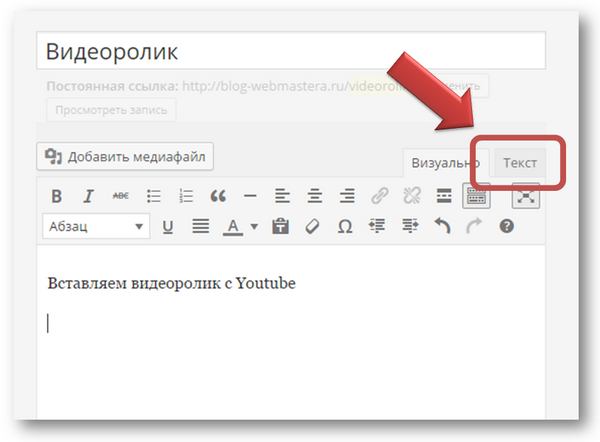
Теперь открываем редактируемую страницу в админ-панели WordPress и переходим на вкладку «Текст»
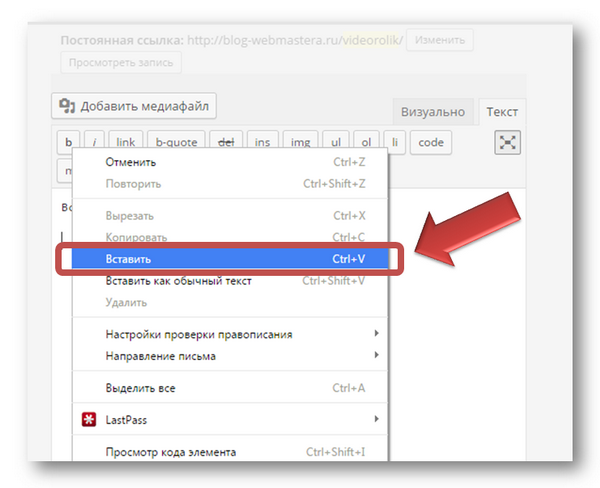
Вставляем код видео одним из способов:
- Нажатием правой кнопкой мыши и выбором строчки «вставить»
- Одновременным нажатием комбинации горячих клавиш «Ctrl+V»
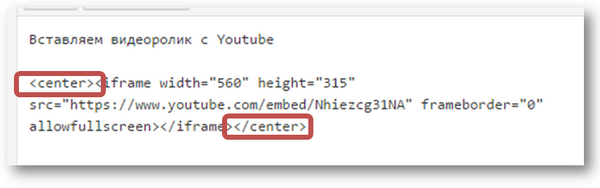
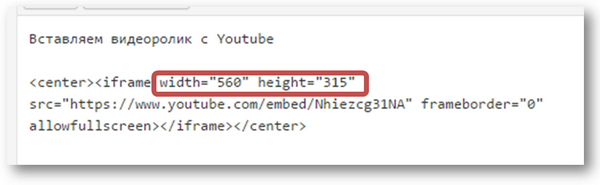
Чтобы видео расположилось по центру страницы, в начале и в конце кода необходимо добавить теги <center>, как на картинке
Также вы можете изменить размеры проигрывателя, меняя параметры «width» и «height» (ширина и высота)
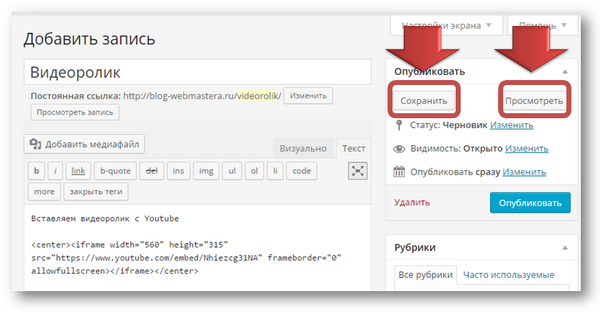
После вставки кода нажмите кнопку «сохранить» и «предпросмотр».
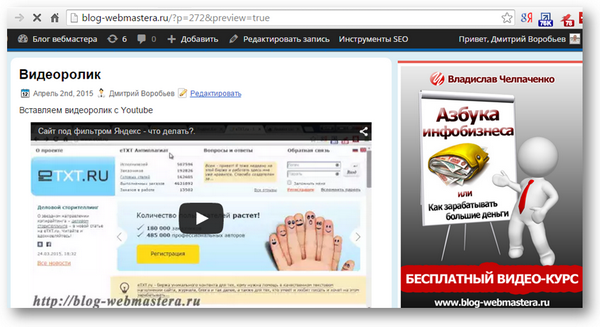
Если вы все сделали верно, то на страничке вы увидите простой видеоплеер с выбранным видеороликом.
В чем преимущество вставки видео напрямую в статью перед простой ссылкой на клип на Youtube?
Преимущества видео с Yotube на сайте
Во-первых, посетитель остается на вашем сайте, а следовательно проводит на нем больше времени, что не может быть не замечено роботами Яндекса и Google, которые понимают такое поведение пользователей как сигнал «Сайт интересный, мне он нравится». Это в свою очередь идет сайту на пользу, повышая его авторитет в глазах поисковика.
Во-вторых, не происходит переключение внимания посетителя, ведь на видеосервисе в колонке рядом с проигрывателем находится еще целый ряд клипов, которые попросту могут заинтересовать человека и через несколько минут он уже и не вспомнит, что был на вашем сайте.
В-третьих, видео на сайте – является показателем заботы автора о своих читателях, звучит это примерно так: «вам не надо никуда уходить или искать в интернете, я все уже подготовил и выложил здесь специально для вас».
Одним словом, вставлять видео на сайт нужно и даже необходимо, поскольку конкуренция возрастает с каждым днем и интернет-пользователи становятся более требовательными.
Удачных экспериментов с вашими сайтами, стабильной посещаемости, интересных решений и свежих идей.
Искренне ваш, Блог Вебмастера!
P.S. Как всегда жду ваших отзывов и вопросов в комментариях под статьей!
Спасибо, что поделились статьей в социальных сетях!
















Дмитрий, большое спасибо за статью. Я только сегодня хотела вставить видео, но не знала как. Вы мне очень помогли.
Ирина, всегда пожалуйста! Рад, что статья Вам помогла
да видео вставить очень просто, тоже когда-то разбиралась в этом вопросе, конечно это необходимо для улучшения поведенческих факторов, да и самому ютуб каналу поможет, увеличит просмотры и индексация таких статей с видео выше идет
Да и посетителям не придется перепрыгивать со статьи на канал Youtube, можно прямо на страничке все посмотреть
Статья очень интересная и пригодиться для правильной закачки видео роликов с You Tube на сайт. Спасибо.
Михаил, скорее даже не закачки, а просто установки простого и удобного проигрывателя, это значительно экономит дисковое пространство хостинга и меньше нагружает сайт
Дмитрий, спасибо за статью, обязательно буду пользоваться. Маленький вопрос. А можно ли вставить видеоролик в статью как обычную картинку? Предварительно скачав его с Yotube на рабочий стол. Или это не совсем правильно и профессионально? Так оно больший объем будет занимать?
Екатерина, а зачем его скачивать? Размещая код проигрывателя вы вообще не занимаете места на своем хостинге, только за несколько десятков символов, которые вытянут максимум на 1 байт ))) так что размещайте код смело и радуйте Ваших читателей интересными видео
Дмитрий, спасибо за подробную инструкцию.Благодаря вам, я теперь смогу легко вставить видео на сайт.
А видеоролик можно только свой размещать?
Алена, не обязательно, вы можете вставлять и другие ролики, но прежде ознакомьтесь на сайте Youtube, разрешает ли автор размещение его видео на сторонних ресурсах? А вообще вы не воруете контент, вы просто его демонстрируете.
Добрый вечер! Я очень благодарна вам за уроки! Мне они трудно давались в 71 год, но я их выполнила. Делала шаг за шагом ,повторяя ваши шаги.Вот и сейчас хотела самостоятельно вставить видио, но без вас не получается. Буду учиться дальше. Спасибо!
Лидия, отлично!!! Вы своим примером многим скептикам докажите, что создать свой блог может любой человек в независимости от возраста, пола и уровня знаний! Заглядывайте на мой блог, я очень часто делюсь полезным и нужным контентом
Дмитрий, подскажите, а нужно ли заменить закачанное уже через медиафалы в админке видео на код проигрывателя?
Надежда, лучше вообще использовать именно видео с Youtube, Вы таким образом и расходуете меньше места на Вашем хостинге, и одновременно развиваете свой канал на Youtube
Дмитрий, спасибо. Опять Ваша статья в нужное время, Очень помогли, попробую сейчас разместить ролик.
Светлана, пожалуйста, там нет ничего сложного
Как раз собирался искать эту информацию. Подобрал несколько видео для сайта.Спасибо за подсказку.
Пожалуйста, рад, что статья оказалась в тему
Большое спасибо за статью, Дмитрий! Я так понимаю, что можно создавать свои видео-ролики. Потом загружать на YouTube, а оттуда брать html-код и вставлять в свои статьи по теме. Здорово, только думала об этой возможности, а тут статья 🙂 Я как-раз создаю свой блог — информация пригодится.
Алла, все верно, и не нужны никакие проигрыватели, плагины или еще что-то, простой код, который берем прямо из Youtube и добавляем себе на страницу, все гениальное просто!
Дмитрий, спасибо большое за информативную статью. Попробовал и получилось сразу же. Просто как 1-2-3. Побольше такого контента
Огромное спасибо Дмитрий! Очень полезная статья, как раз хотела найти такую информацию. На деле оказалось все просто.
Спасибо за информацию давно задумывалась над данным вопросом. Наконец то нашла верное решение..
Спасибо большое вашему блогу!!! Я всю голову сломала как это сделать. У вас же получилось все информативно и понятно изложить данную проблему! Благодарю
Дмитрий спасибо за статью. Думала тоже над этим, ждала урока как вставить видео на сайт. Очень полезная статья, не думала что все так просто.
Очень подробно и доходчиво. спасибо вам огромное.